Banno Plugin Framework
Posted By Nueve Solutions on November 24th, 2022
The Plugin Framework is how you can extend Banno’s user interface. You can build custom cards that will appear in your user’s Dashboard in Banno to display information or as a link to some action.
User Interface
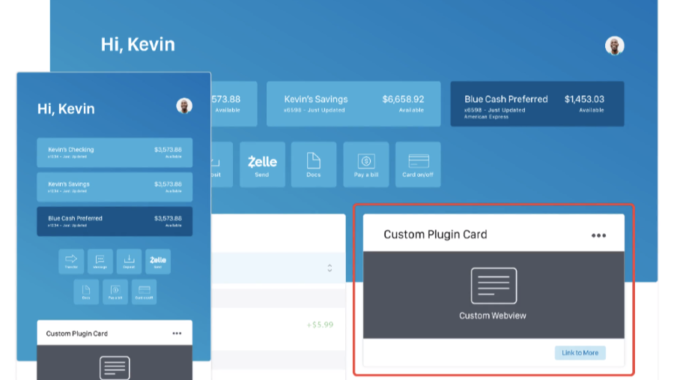
The Plugin Framework is implemented in Banno’s UI via iframes that render individual plugins.
Plugins are web applications configured to display as cards in a user’s Dashboard in Banno Online and Mobile. The card face displays custom information of the plugin. It also can be configured with a primary action button to navigate the user to an Expanded View, which can be used when a deeper user interaction and more screen real estate are necessary.
How Do Plugins Work?
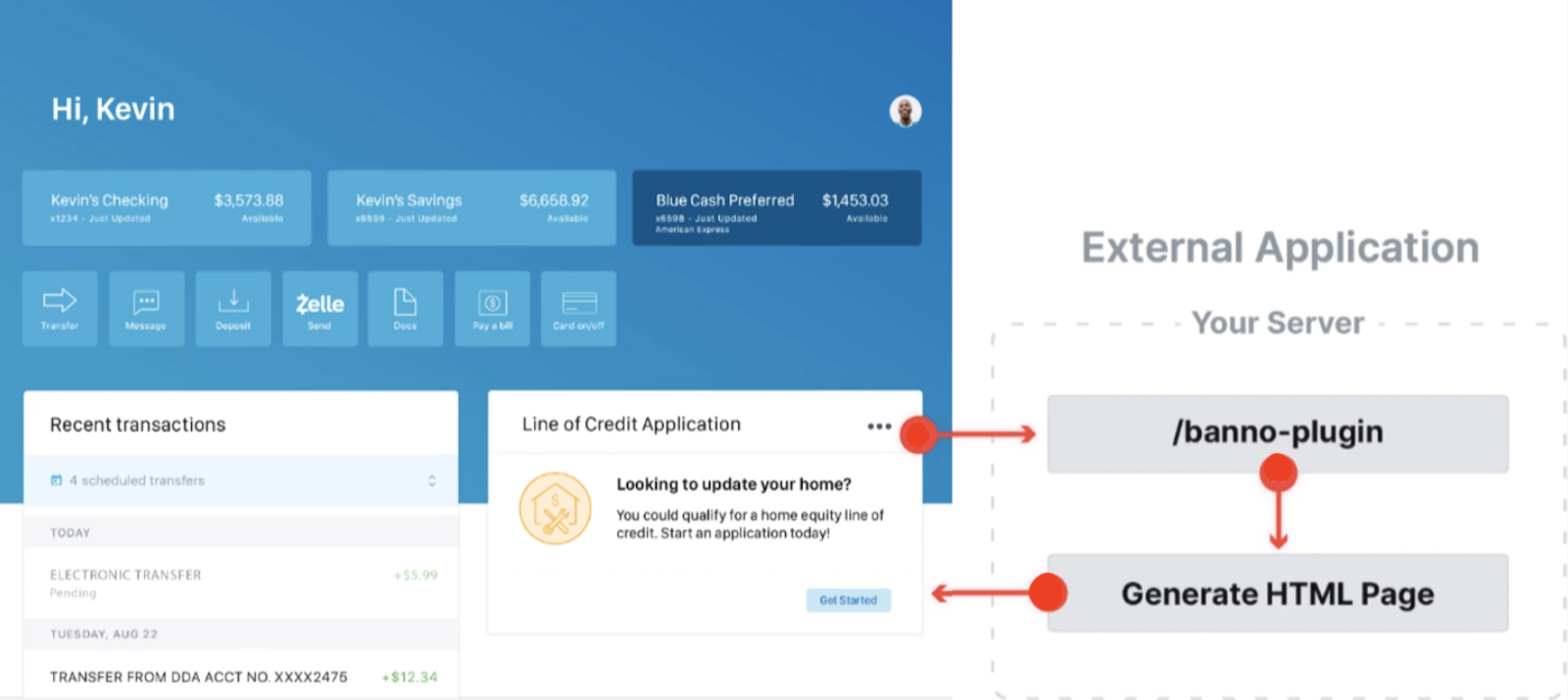
Plugins are external applications that are hosted in your own public-facing web server and requested by Banno’s UI when needed. Your external application will be configured so that when Banno renders its UI, it will call out to your server (specified by the Redirect URL configuration). The typical steps of your external application are:
- Handle authentication
- Get user information from Banno’s APIs
- Generate and return the HTML page to be displayed as the custom card on the dashboard

How is the External Application Called?
Banno uses the plugin configuration in Banno People to determine which web service it will ask to respond with web content for the plugin’s UI when the plugin is loaded by the user’s online dashboard. The back office administrator at your financial institution can do this for you in the Dashboard configuration section of Banno People.
How is User Information Protected in the External Application?
Your plugin running on your own web server needs access to protected user information such as their identity and account information. How does Banno ensure the user is ok with your plugin accessing this information? How does Banno ensure that other web apps running on other web servers cannot access users’ protected information?
The short answer to these questions is through the Authentication Framework, which uses OAuth2.0 and OpenID Connect to restrict access to protected user information to authorized web apps only.
Your plugin will need to handle an authentication request and exchange with Banno. Your web server must be capable of handling this type of request if you want to provide custom information based on the specific logged-in user.
After the authentication exchange with Banno is successful, your plugin will have an access token with the appropriate scope to call the Consumer API endpoints that will provide the user information your plugin needs.
For example, to get authenticated user information, your plugin needs to call the Consumer API provided by Banno. Your plugin calls the GET /users/{userId} endpoint with https://api.banno.com/consumer/auth/user.profile.readonly scope to be requested. The user must grant permission before your plugin can access the endpoint and successfully receive the data.